Webサイトにかぎらず、映画や音楽、書物などなんでもそうですが、それを見たり聞いたりした瞬間、ビビッと感性を刺激された経験、どなたもお持ちだと思います。
頭でなく心が勝手に反応してしまった瞬間、それをつくった人の感性とシンクロした瞬間……。
そうやって、見知らぬ相手に共感や好意を感じることは、存外あるもンです。
たまに、写真やイラストをまったく使わず、レイアウトやデザインにもろくすっぽ配慮していないサイトを見かけます。あるのは文章だけ。いい文章、おもしろい文章ならまだしも、そうでないなら、読者がそのサイトに滞在する理由はどこにもありません。
レイアウトは構成。タイトルロゴやメニュー、本文、広告、サイドバーなどをどこにどのくらいの大きさで配置するか、というようなこと。使い勝手に直結します。読者が身体で感じる部分ですね。一方、デザインは見栄え。タイトルロゴの図案、メニューや文字の書体、色など。感性に訴えかけます。読者が心で感じる部分ですね。
デザインやレイアウトには気配りすべきです。読者の滞在時間が伸びます。ほかの記事も読んでみようかな、という気になってもらえます。
ここで気がかりなのは、デザインとレイアウトがよければ、読者の滞在時間は本当に延びるのか?
実験してみました。
レイアウトやデザインが、読者に与える影響を計測
1日のページビューが平均450くらいの、Webサイトを使い、2種類のテンプレート(WordPressテーマ)を切り替えて、それぞれのページビューと直帰率、滞在時間を計測してみました。テンプレートはおしゃれで使いやすいタイプと、ダサくて使いづらいタイプ(あくまで主観)を用意しました。
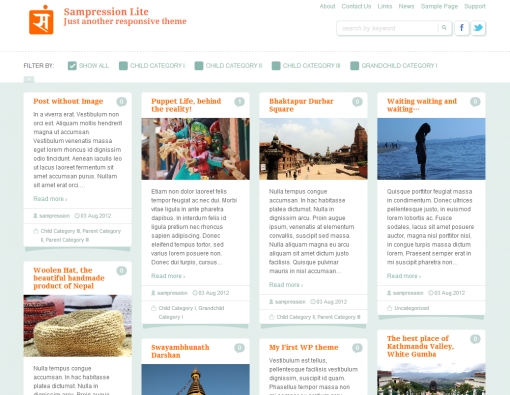
こちらがおしゃれなテンプレート。

WordPressの公式テーマの「Sampression Lite」です。
トップページには、各記事の抜粋表示がずらりとならんでいます。記事の抜粋はフロート表示になっていて、カテゴリーボタンをクリックすると、さっと並べ替えがおこなわれ、再整列。なかなかしゃれています。記事ページはトップページとはレイアウトがちがっていて、右サイドバーの2カラムタイプ(本文右側にサイドバー)です。見た目も使い勝手も、及第点を軽くクリアーしていると思います。
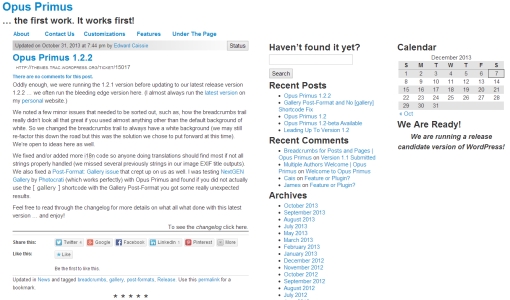
次は、ダサいやつ。



WordPressの公式テーマの「Opus Primus」です。
3カラムで、右側にサイドバーが2列ならんでいます。ダサいというほどのこともないかもしれませんが、デザインにとくに目を引く部分はないし、なにより使い勝手が悪い。
なお、どちらのテンプレートもレスポンシブル(可変幅タイプ、スマホ対応)で、これまで使用していたテンプレートとはまるきり別物です。
計測期間は1週間ずつの計2週間。連続して実験すると、後攻が先攻の影響を受ける可能性があると思いましたので、途中の1週間はいつものテンプレートに戻しました。WordPressサイトですから、テンプレートの切り替えは一瞬でおこなえます。さして手間はかかりません。
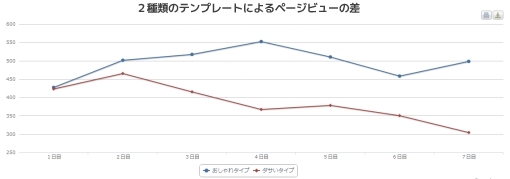
結果はこちら。



青がおしゃれなほうで、赤がダサいほう。
ね。
赤のページビューが落ちているのは、直帰率があがったからです。読者のサイト滞在時間も目に見えて低下していました。
レイアウトとデザインに、読者は敏感に反応する
Webサイトをはじめて訪れた人は、記事を読みはじめる直前の一瞬で、そのサイトのよしあしを見極めてしまいます。その間に、無意識にマウスをさささっと動かす人が多い。視覚(心)だけでなく、手(身体)も使って、メインメニューやサイドメニュー、ボタンなどの配置を確認し、使い勝手をチェックしているのです。
この点において、Webサイトのレイアウトは、紙媒体以上に大切といえます。ここがダメだと、訪問者の直帰率は確実に跳ねあがります。文章のよしあしはその次。読まれなければ、いくら脳みそを刺激するすばらしい記事を書いていても、光はあたりません。
サイト訪問者が最初に使うのは、身体と心。頭はそのあとなのです。
photo credit: Peter Van Lancker via photopin cc