無料ブログサービスで、自分のWebサイト(ブログ)を設置する手順をくわしく解説していきます。
この記事は、はじめてブログをつくる、という方向けの内容です。
もくじ
無料ブログを開設し、カスタマイズする手順
無料ブログは、Seesaaブログを利用します。Seesaaを使う理由は、関連記事「無料ブログでアフィリエイトをするなら、Seesaaブログが一番」をお読みください。
アカウントの作成は以下からおこなえます。
あっという間ですね。無料ブログの真骨頂です。独自ドメインとレンタルサーバーで、ビギナーの方がWebサイトを初めて構築する場合、数日があっという間に飛んでいきます。
ぼくは、以前つくったSeesaaアカウントがあったので、それを利用することにしました。
アカウントを取得したら、さっそく新規ブログをつくっていきます。
①新規ブログを作成
新規ブログの作成画面に入ります。サイトのタイトルや説明文の入力を求められますが、このあたりは適当でOKです。あとで変更できます。注意すべきなのは、ホスト名です。

ホスト名というのは、サブドメイン名のことです。「http://○○○.seesaa.net/」というURLの○○○の部分です。ここだけは、あとで変更することができません。
左下の「ブログのデザイン」は、あとから変更可能ですが、これからカスタマイズしていきますので、最初にきちんと選ぶことをおすすめします。
ちなみに、カラムというのは、サイドバーの配置のことです。当ブログの場合、サイドバーは右にひとつですから、2カラムということになります。今回は3カラムにしました。
②レイアウトやデザインをカスタマイズ
無料ブログのレイアウトやデザインは、デフォルトではイマイチ。多少調整してやる必要があります。
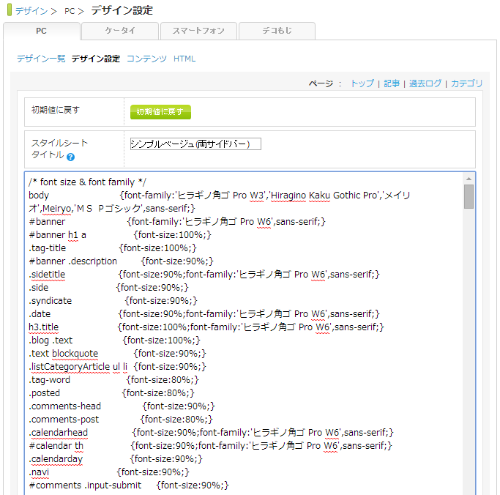
ヘッダー画像を追加したり、サイト全体のレイアウトを変更したり、配色や書体、文字サイズを変えたりといったことは、CSS※(下画像)をいじるだけで、簡単におこなえます。
※カスケーディング・スタイル・シートの略。Webページの装飾を指定するための言語。サイトを運営するなら不可欠な知識です。



CSSを書き換えれば、サイト全体のレイアウトやデザインが一瞬で切り替わります。作業そのものはいたって簡単ですが、CSSのしくみを理解するまでに少し時間を要すると思います。ぼくも最初に少し勉強しました。CSSの設定方法はテンプレートによって異なりますから、一様に説明することができません。「Seesaa カスタマイズ」で検索すれば、初心者向けの解説サイトがたくさんみつかりますから、そういうものを参考にしながら、実際に触ってみることをおすすめします。
どういうふうに、サイトをレイアウトしたり、デザインしたりすればいいのかについては、こちらの記事をご一読ください。
参考記事「Webデザイン――サイトやブログのデザインのコツ」
デフォルトで挿入される広告もとりはずしましょう。クリックされれば、小銭がもらえるしくみですが、読者には邪魔者以外の何者でもありません。
設定画面で広告を非表示にできるのは、Seesaaブログの利点です。ただし、スマホ用サイト(スマホでアクセスすると、自動でスマホ最適化サイトに切り替えてくれます)は、設定画面をいじれませんから、CSSを使って消すほかありません。やり方は「Seesaa 広告 スマホ」などで検索すればみつかります。
③既製テンプレートで、作業時間を節約する
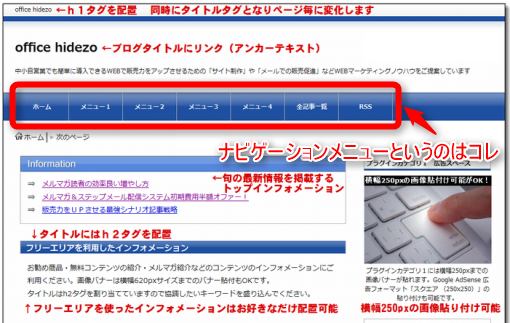
今回は手抜きをして、既製テンプレートを使いました。使ったのは、「KAETEN」(下画像)というものです。有料ですので、とくにおすすめはしませんが、次の2つの作業の省略となり、時間の節約になりました。
- ナビゲーションメニューの追加(標準テンプレートにはありません)
- 内部SEO対策
最後の内部SEO対策というのは、自サイトを検索上位に表示させるために最低限必要な検索エンジン対策です。「やってみたら本当に効果のあった、10種のSEO内部対策」でくわしく説明しています。既成テンプレートは、Seesaaブログでできる最大限の内部SEOが最初からほどこされています。



ただし、ビギナーの方は、ブログの構造を勉強する意味でも、こういうものに頼らず、自力でやってみることをおすすめします。といっても、いきなりは難しいでしょうから、とりあえずここは飛ばしましょう。ナビゲーションメニューはなくてもOKですし、SEO対策はあとからでも間に合います。
次の④へ進んでください。
④タイトルロゴとファビコンを作成
タイトルロゴは自作しました。別になくてもかまわないのですが、テキストだけだと少し殺風景ですし、ロゴはサイトの顔です。あるだけで、個性が出ますし、読者の第一印象も全然ちがいます。



上画像は今回のタイトルロゴです(実際のものとは異なります)。
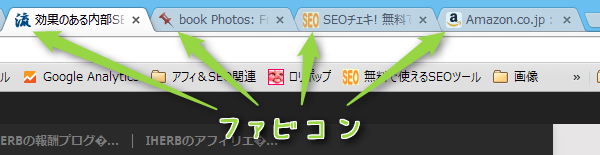
ファビコンというのは下画像のようなものです。



タイトルロゴ以上になくてもかまわないのですが、ぼくはいつもつくってしまいます。愛着が湧くからです。ファビコンのあるサイトは、ブラウザのブックマークで目立ちますから、アクセス回数が増える、というメリットもあります。ファビコンを無料ダウンロードできるサイトもあります。
ファビコンを設定する方法ですが、まずSeesaaブログの「ファイルマネージャ」で、手元のファビコン画像(icoファイル)をサーバーにアップロードします。次に「デザイン」タブの「HTML」ページを開き、<head>と</head>のあいだに、<link href=”画像のURL” rel=”shortcut icon”/>を追加します。
カスタマイズが無事、完了
これでブログの設営は完了です。 おつかれさまでした。
なお、ぼくは新しいブログをつくったら、欠かさず次の4つの作業をおこなっています。簡単ですので、このまますませてしまうことをおすすめして、この記事をしめくくりたいと思います。