広告のレイアウトに関する研究は古くからおこなわれており、消費者へ伝えたい情報をどういう順番でどこに配置すれば効果があがるのか、購買行動を起こさせやすいのかなど、わかっていることは多いです。自分のWebサイトやブログに広告を設置する際、それを知っているのと知らないのとでは大ちがい。
知っていれば、こんなメリットがあります。
- サイトの使い勝手が向上する。
- 訪問者の滞在時間が延びる。
- クリック数とクリック率がアップする。
- 成約数と成約率があがる。
解説します。
もくじ
サイトレイアウトの基本は、Zの法則とFの法則
「Zの法則」や「Fの法則」という言葉を耳にされたことはありますか? 知ってるよ、という方も少なくないとは思いますが、紙媒体やWebサイトの広告を見るときの、ヒトの視線の動きを説明する理論です。
知っていれば、アフィリエイトサイトのレイアウトを組み立てる際の道標になります。迷ってしまって作業の手がとまる、というドツボを回避できます。
Zの法則
新聞や雑誌の広告の研究から生まれた理論です。広告を見るとき、人は「Z」を描くように視線を動かしているそうです。

この視線の動きに合わせ、重要度の高いものから順番に情報を配置していくといい、という考え方ですね。スーパーマーケットの商品陳列棚や、自動販売機のサンプルのならべ方などにも利用されていますから、一度、注意して見てみてください。
コカ・コーラ社の自販機では、ミネラルウォーターや缶コーヒーでなく、「コカ・コーラ」がかならず左上にありますし、他社の自販機では、左上にあるのが力を入れている商品や主力商品ということになります。
Fの法則
Webサイトの研究から誕生した、「Zの法則」よりずっと新しい理論です。これによると、Webでの人の視線の動きは「Z」でなく「F」だそうです。
つまり、アフィリエイトサイトにとっては、「Fの法則」のほうが親和性が高いということになります。



SEOコンサルタントには、記事をじっくり読むときは「F」で、サイトの全体像をさっと把握しようとしているときは「Z」だ、などと主張する人もおられますが、ぼくはどららも「F」だと思います。自分がそうやって見ているからです。
とにかくは、Zの法則とFの法則、この2つの理論から、Webサイトにおける、要素配置の位置的プライオリティは、



ということになります。
これを前提にして、たとえば配置したい要素が、
- サイトのタイトルとリード(サイトの説明文)
- ナビゲーションメニュー(カテゴリーメニュー)
- 検索窓
- 記事
- 広告
というような場合は、このように要素を配置するとスキがないわけです。



これはあくまで一例ですが、ナビゲーションメニュー(カテゴリーメニューとも)は、もっとも目を引くヘッダー部分に置いています。検索窓もその近くに設置し、訪問者がサイトを動きまわりやすいように気配りしています。記事は、その次に重要な位置に配置。優先順位が一番低いのは広告です。サイドバーに設置しています。
ただし、横長の広告バナーは、ヘッダー部分に掲載しないとまずクリックされませんから、目立たないよう周囲になじませて設置しています。管理人プロフィールを設置したい場合は、記事本文より優先順位は下ですから、記事下やサイドバーに配置すればOKということになります。
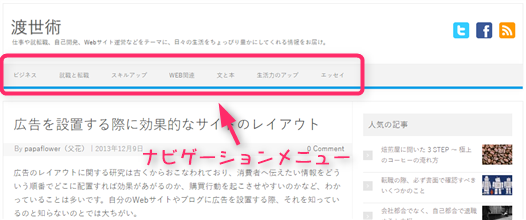
ちなみに、ナビゲーションメニュー(下画像は、当ブログのナビゲーションメニュー)のないWebサイトやブログもありますが、単なる日記ブログでないなら設置すべきです。
サイト全体に通底するテーマがあり、記事単位でもしっかりとテーマを設定して記事を書いているなら――特定の読者層をイメージしながら、その人たちの役に立つ情報を発信しているのであれば、ナビゲーションメニューは必要です。サイトの全体像やカテゴリー分類などが把握しやすいですし、サイト内を回遊しやすくなります。
1訪問あたりのページビューは確実に増えます。
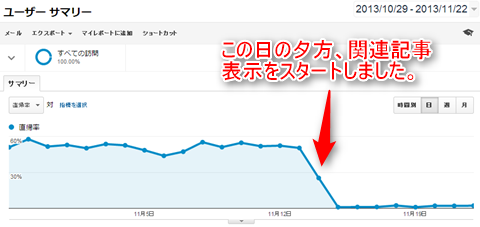
蛇足ですが、ページビューを増やすには、記事下に関連記事表示を設置するのがとても有効です。以前、あるブログで、記事下にサムネイル画像つきの関連記事表示を入れたら、こんなことが起こりました。



目を疑いました。50~60%だった直帰率(サイトを訪問した読者が、ほかの記事を読まずに立ち去る割合)が1%を切りました。
広告はなるべく目立たないようにレイアウト
広告をどうレイアウトするか、にも細心の注意を払います。
目立つ位置に配置すべきではありません。訪問したら、いきなり広告がどかんと居座っている、というサイトには、あまりいい印象を抱きませんよね。広告は目立たないとダメ、というのは過去の話です。現代の消費者は、広告に敏感です。広告に拒絶反応やアレルギーを抱く方も少なくありません。
事実、新聞や雑誌の広告にしても、ずいぶん前から純広告(広告主が広告枠を買いとり、自分たちで制作した広告を掲載)の反応はどんどん低下しています。代わって台頭してきた記事広告(新聞社や雑誌社側で記事風の広告を制作)も、ページの上部に「記事広告」の文字が入ることから、もはや読者にそっぽをむかれてしまっています。このため、雑誌などでは最近、編集タイアップ(媒体側はタイアップ編集と呼ぶ)と呼ばれる手法が増えつつあります。
編集タイアップは、広告主が通常の編集ページにカネとクチを出す、というもので、こうなるともう出版人の誇りもなにもあったものではありません。ですが、雑誌社の経営もそれだけ苦しいのです。彼らに編集権の優位性は取り戻してもらうためにも、みなさん、もっと本を買いましょう。
テレビも同じです。ご存知ステマ(ステルスマーケティング)が隆盛をきわめています。
こういうわけですから、Webサイトにおいても、広告はできるかぎり少なめに、ひかえめに設置するのが得策です。
また、広告を目立たせないことで、デザインの持つ力が高まる、という効果も見込めます。
いずれにせよ、以上のようなことをしっかり押さえて、レイアウトを組んでおけば、ユーザビリティは確実にあがります。
そうなれば、1訪問あたりのページビューは増え、読者が広告と接触する機会が増えますから、収益も目に見えて向上することでしょう。