ヒマワリ
ヒマワリ
SEOというのは、「Search Engine Optimization(サーチ・エンジン・オプティマイゼーション)」の頭文字3文字。意味は検索エンジン最適化です。検索エンジンから高い評価を獲得し、検索結果の上位に表示させるための施策をいいます。
これまでのWebサイトやブログ運営において、SEOは避けて通れないものでした。ところが昨今、SEOはもういらない、という言葉をよく耳にします。
検索エンジンがめざましい進化を遂げるなか、検索エンジンの裏をかくようなSEOを駆使して、検索順位を操作するサイト運営者やSEO業者が淘汰され、ユーザーに本当に価値のある情報を発信しているWebサイトだけが生き残る、という理屈です。
たしかにそのとおりなのです。先日2014年5月5日も、Googleの品質管理チーム責任者のマット・カッツさんが、「今後の検索ルールは、被リンク重視でなく、コンテンツや書き手重視になる」と発言し、やましいところのある人々を震えあがらせました。
ただし、だからといって、SEOを完全に無視してやっていると、いくらコンテンツがよくても、検索エンジンはそれに気づいてくれません。ひとくちにSEOといっても、じつは外部SEOと内部SEOの2種類があり、これから紹介する内部SEOは、検索エンジンにサイトの価値を的確に伝えるために必要不可欠な、正当な施策ばかりです。
外部SEOというのは、「被リンク」のことです。検索エンジンは現状、他サイトから張られたリンクの本数や質を重視しています。これを逆手にとり、自作自演で被リンクをつけて、評価を偽装するSEOがまん延しているのです。Googleはそこへメスを入れようとしているわけですね。
とりわけ前半は、やらないと検索結果に表示されない、という重要なものばかりです。サイトを運営しておられる方は、ぜひ心配りをしてみてください。
もくじ
確実に効果のあがる、SEO内部対策
これからご紹介する5つの内部SEOは、検索順位のアップにかならず貢献してくれるはずです。
ぼくも、自サイトに初めて導入したら、各記事の検索順位がひと晩で30~50位もあがり、舌を巻いた覚えがあります。
1.SEOキーワードを正しく設定
サイトのSEOキーワード(検索上位表示を狙う検索キーワード)は、サイト内に適宜、設定していく必要があります。そうしないと、検索結果に表示されません。
サイトタイトル
サイトタイトルにはかならず、SEOキーワードを含めます。検索エンジンは、先に出てくる言葉を重要視しますから、優先順位の高い言葉が先にくるように工夫します。サイトタイトルにはかならず、SEOキーワードを含めます。検索エンジンは、先に出てくる言葉を重要視しますから、優先順位の高い言葉が先にくるように工夫します。たとえば、行政書士資格の通信講座の紹介をおこなっているなら、「行政書士通信講座を徹底比較するブログ」などが◎です。
反対に、「3か月で合格! 行政書士のオススメ通信講座」というような、雑誌風のタイトルはNGです。人目は引くものの、検索エンジンは「3か月」や「合格」を重視します。
METAタグのkeywords
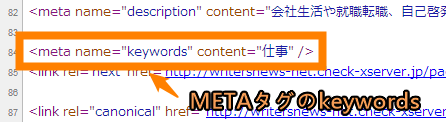
METAタグのkeywordsというのは、検索エンジンにサイトのテーマを教えるためにあります。読者が目にすることはありませんが、ウェブサイトのソースコードにはこんなふうに記述されています。

設定は、管理画面でおこないます。
なお、METAタグのkeywordsは、本当に重要なものをひとつかふたつだけ設定します。欲張ってたくさん入れると、それぞれの重要性が薄れます。さきほどの資格のブログなら、「行政書士,通信講座」と設定すればOK。最近、このMETAタグkeywordsの効果が薄れてきたといわれますが、設定しないよりはしておいたほうがいい印象です。
METAタグのdescription
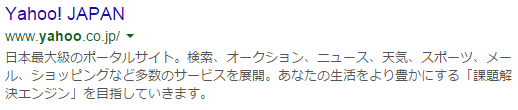
METAタグのdescriptionは、サイトの紹介文です。keywordsは単語でしたが、こちらはサイトの概要を要約します。keywordsとちがって、ユーザーの目にも触れます。といっても、サイト内に表示されるのではなく、このように検索結果にあらわれます。
descriptionを設定する際に注意すべきなのは、あれこれテーマを盛りこみすぎないということです。検索エンジンがどういうサイトなのかの判断に迷いますから、なるべくシンプルに。METAタグのkeywordsをそれぞれ1~2回使って書きます。文字数の目安は120字。それ以上は表示されません。
さきほどの資格ブログの場合は、
行政書士のおすすめ通信講座を紹介しています。3か月も勉強すれば、合格率90%以上。絶対合格できると評判の通信講座ばかりを厳選しました。資格の難易度、上手な勉強方法、仕事内容や収入なども解説。行政書士を目指す方必見の情報満載です。
というふうに、ぼくは書きます。
METAタグのdescriptionは、検索結果に表示されますから、いわば、飲食店の店頭メニューのようなものです。なにを食べようかと迷っているお客さんの背中を押すメニューをならべておけば、来店率はあがります。descriptionを設定していないと、検索エンジンが記事内のセンテンスを勝手に抜粋して表示しますから、意味の通らない文章になることが多いです。
どちらが訪問者をより多く獲得できるか、これは火を見るより明らかですね。
2.記事のSEOキーワードを正しく設定
一つひとつの記事についても、記事タイトルやMETAタグのkeywords、descriptionにSEOキーワードを含ませます。
独自ドメインを使用しているなら、設定は簡単です。が、無料ブログの場合、keywordsは設定できますが、descriptionは設定できません。あきらめましょう。
3.執筆中は、SEOキーワードをつねに意識
記事を書くとき、SEOキーワードを意識的に登場させるようにします。すると、そのキーワードの重要性が検索エンジンに伝わり、検索順位にいい影響があらわれます。ただし、やりすぎは禁物。あまりに不自然な文章だと、検索エンジンから不正行為とみなされ、検索結果から排除されます。
4.見出しタグを正しく使用
見出しタグ(hタグ)は、htmlタグのひとつで、こんなふうに記述します。
<h1>見出し</h1>
h1からh6まであり、h1が最上位で、h2、h3とつづき、h6が最下位です。検索エンジンがもっとも重要視するのは、h1タグ。hタグはMETAタグ同様、そのサイトや記事がなにについて綴ったものなのかを、検索エンジンに伝える役割を担っていますから、ないがしろにしてはダメ。ぼくは、こんなふうに使います。
- h1――大見出し(サイトタイトルや記事タイトル)
- h2~h6――小見出し
以下は、この記事の場合。
<h1>効果のある内部SEO</h1>
<h2>確実に効果のあがる、SEO内部対策</h2>
<h3>①SEOキーワードを正しく設定</h3>
<h3>②記事のSEOキーワードを正しく設定</h3>
<h3>③執筆中は、SEOキーワードをつねに意識</h3>
<h3>④見出しタグを正しく使用</h3>
~
hタグは階級の高いものから順番に使用します。h1タグの次にいきなりh6タグがあり、次にh3タグがきて、h2タグがつづく、というような使い方はNG。検索エンジンが戸惑います。
5.内部リンクを張りめぐらせる
検索エンジンはリンクの糸をたどって移動する、いわば蜘蛛のような存在。だからなのかどうかは知りませんが、検索エンジンの巡回ロボットを「スパイダー」と呼んだりします。
スパイターは現状、被リンクを重視する傾向にあります。よそのサイトからどれだけリンクをもらっているか、リンク元のページランクは高いのか、というようなことを、サイト評価の大きな手がかりにしているのです。
じゃあ、他人のサイトからリンクを張ってもらわないと評価があがらないのかというと、じつはそんなこともありません。近ごろは、内部リンク(サイト内の記事同士のリンク)にも、ずいぶん目を向けてくれるようになってきたのです。
手間をかける価値のある、SEO内部対策
ここまで紹介したのは、かならずやるべき内部SEOです。それにくらべると、優先時は若干落ちますが、しかしながらやっておいて損のない内部SEOをご紹介します。
1.サイトマップとパンくずリストを設置
こちらをご覧ください。これが、サイトマップです。
一方、パンくずリストというのはこちらです。



サイトマップもパンくずリストも、訪問者をナビゲートするためのものだと思われていますが、じつはこういうものに目をとめる方はほとんどおられません。サイト運営者はみな、検索エンジン対策の一環として、これらを設置しているのです。
検索エンジンは、ユーザーにとって使い心地のいいサイトを評価します。つまり、サイトマップやパンくずリストを設置しているサイトはユーザーに親切だ、と認識してもらえるわけですね。また、検索エンジンはサイト構造を理解しようと努めていますから、その手助けにもなりますし、巡回ロボットがサイト内を回遊しやすくなり、各記事のクロール回数が増える――インデックスが早まる、といった利点も得られるのです。
2.人気記事表示と関連記事表示を設置
人気記事表示や関連記事表示の設置も、巡回ロボットの回遊性を高める、という利点があります。
もちろん、読者の回遊性も確実に高まります。人気記事(左画像)をサイドバーに、関連記事(右画像)を記事下に表示すれば、直帰率はドラスチックにさがります。ぼくの実体験ですが、50%程度だった直帰率が1%を切ったケースもあります。
スマホユーザーがタップしやすい、サムネイルつきがおすすめです。
3.引用箇所を明示
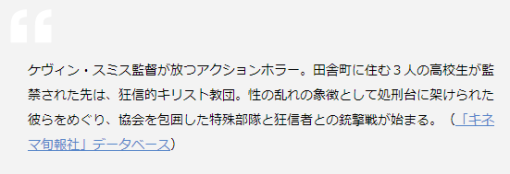
他サイトから引用した文章はかならず引用符で囲います。下画像のように表示されます。



引用符というのは、blockquoteタグのことです。記述方法はこのとおり。
<blockquote>ケヴィン・スミス監督が放つアクションホラー。田舎町に住む3人の高校生が監禁された先は、狂信的キリスト教団。性の乱れの象徴として処刑台に架けられた彼らをめぐり、協会を包囲した特殊部隊と狂信者との銃撃戦が始まる。(<cite><a href=”http://www.kinejun.com/”>「キネマ旬報社」データベース</a></cite>)</blockquote>
出典は、citeタグで囲い、リンクを張っておけば万全。これで、他人の文章を流用しても、検索エンジンに盗人呼ばわりされることはありません。江戸時代、窃盗は死罪だったそうです。インターネットの世界でも、文章泥棒は重罪。大きな代償を支払うことになりますので、注意しましょう。
4.外部リンクに、「rel=”nofollow”」をつける
外部リンクにはかならず、「rel=”nofollow”」をつけます。リンク先が自サイトと無関係だと検索エンジンに知らせるためのものです。記述方法はこのとおり。
<a href=”http://www.xxxxx.com/” rel=”nofollow”>リンクテキスト</a>
やらないと、リンク先に、自サイトの価値を与えることになります。リンク先がライバルサイトの場合、敵に塩を送ることになります。ただし、相互リンクでの「rel=”nofollow”」はルール違反。信頼を失います。
5.イメージタグで、画像の内容を記述
検索エンジンには視力がありませんから、画像を直接見ることができません。そこに画像があるな、ということしかわかりません。だから、イメージダグ(imgタグ)で、この画像はこういうものですよ、と教えてあげると、喜んでくれます。たとえば、こちらの写真。



イメージタグ(imgタグ)はこんなふうに記述します。
<img src=”https://writersnews.net/wp-content/uploads/2013/12/013731.jpg” alt=”ぼくの飼っている猫はパンダにそっくり” width=”244″ height=”284″ />
imgタグのalt属性というものを利用して、画像の内容を説明します。こうすれば、検索エンジンにもどんな画像が使われているのかがわかります。alt属性を設定しておけば、見出しタグと同様、検索エンジンに記事のテーマを正確に伝えることができます。
おわりに
いかがでしたか。
ぼくが実際にやってみて、効果を実感したSEO内部対策ばかりをご紹介しました。
ぜひお試しください。
photo credit: SEOPlanter via photopin cc