素敵なデザインには、人を惹きつける魔力があります。そのことを知っている人たちは、デザインという不確かなものに莫大な資金を投じます。
プロダクトデザイン、アーキテクトデザイン、グラフィックデザイン、インテリアデザイン……。デザインの力を信奉する分野は、多岐にわたります。
雑誌など活字媒体の世界もそうです。すばらしいエディトリアルデザインは、文章を輝かせますし、つまらないデザインは、ページをめくる手を加速させます。
Web媒体も同じですね。デザインに手を抜くとどうなるかは、「デザインやレイアウトに手を抜くと、読者が激減する」に書いたとおりです。いいデザインを前にすると、書き手のモチベーションもぐっとアップします。Webサイトやブログのファンを増やすため、それから自分自身が楽しんでつづけるためにも、デザインには手を抜かないのが正解です。
うまい方法をご紹介しましょう。
もくじ
すばらしいデザインをまねる
いい作品にたくさん触れて、感性を刺激してもらい、いいところはどんどん盗みましょう。
絵本や雑誌の編集をしていたころ、デザインの参考になるからと、自腹で毎号買っていたのが、『ニューズウィーク』『ブルータス』『STUDIO VOICE』『pen』などです。

書店売りの雑誌だけでなく、企業のPR誌にも目を向けるべきです。デザインに力を入れているものが少なくありません。
たとえばこんな媒体。
『翼の王国』
『翼の王国』は、ANAの機内誌です。『翼の王国』ほしさに、ぼくはいつも、飛行機出張をANA便にしていました。いまは、ANAの公式サイトで最新刊が読めます。



『はれ予報』
『はれ予報』は、しんきんカードの会員誌です。無料配布しています。しんきんカードの公式サイトで、最新刊が読めます。



もちろん、雑誌ばかりでなく、お気に入りのサイトを模倣してもOKです。おしゃれなWebサイトやブログなど、いまどき星の数ほどありますから、好みのものをぜひ探してみてください。そうして、あなたが「おしゃれだな」と感じる媒体とにらめっこしてみてください。やがて、目が肥え、デザインのセンスが養われてくるはずです。
便利ツールに寄りかかって、デザインする
方向性が固まったら、いよいよ実際にサイトをデザインします。Webサイトの運営にまつわる作業はいろいろありますが、ぼくがたぶん、ここが一番好きです。
配色
最初に決めるのは、配色です。
色の変更は、css(Webページの各要素をどう装飾――デザインやレイアウト――するかを定義するためのファイル)で指定すれば簡単におこなえますが、色使いそのものを決めるのに骨が折れます。色使いで、サイトの印象はがらりと変わりますからね。
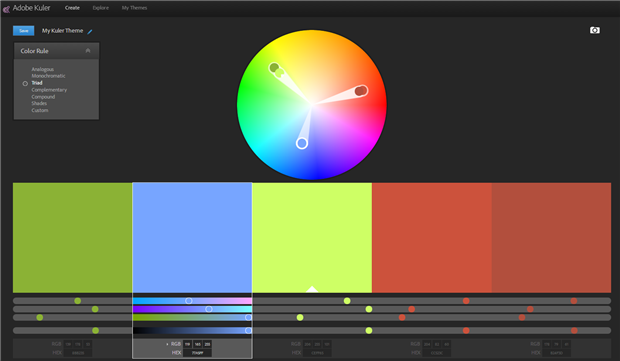
というわけで、毎回、悩み倒していたのですが、「Adobe Kuler」というツールを知ったおかけで、すんなりと配色を決められるようになりました。



メインのカラーをひとつ決めるだけで、相性のいい色の組み合わせを弾きだして、教えてくれます。
ベストな配色を一瞬で弾きだしてくれる「Adobe Kuler」
タイトルロゴ
次に、タイトルロゴをつくります。
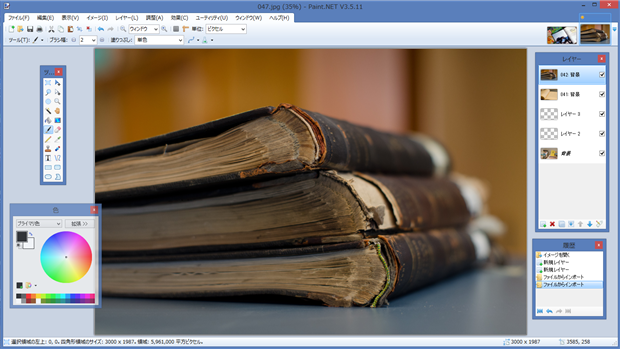
画像編集ソフトを使います。これまで、ずっと「Photoshop」を使ってきましたが、先日、パソコンが異音が立てはじめたので、新調したところ、旧バージョンの「Photoshop」が動作しなくなってしまいました。仕方なく、いまはフリーソフトの「Paint.net」を使っています。



仕方なく、といっても、機能面に不満はありません。切り抜きやレイヤーなど、写真加工に必要な機能はひととおりそろっています。機能が絞られているぶん、動作は軽いですし、操作に迷うこともありません。ビギナーの方でもすぐ使いこなせるようになります。
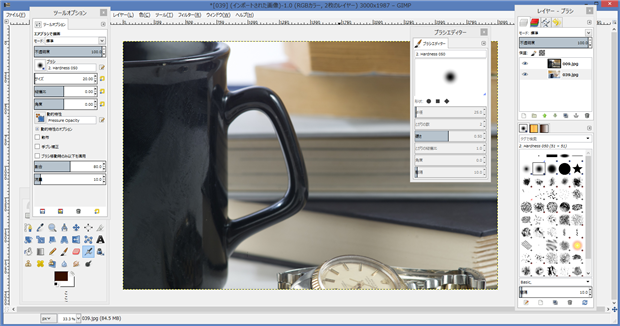
なお、凝ったCGがつくりたいときなど、より高度な画像加工が必要な場合のみ、「GIMP」を使っています。



完全無料のフリーウェアにもかかわらず、「Photoshop」の機能限定版よりずっと高機能です。多機能すぎて、まったく使いこなせません(笑)。
「Photoshop」なみの加工と編集がおこなえる無料ソフト「GIMP」
バナー、ボタン
バナーやボタンにもこだわりたい方は、この際、まとめて用意してしまいましょう。
画像編集ソフトで自作するのもいいですが、楽をする方法をお教えしておきます。こちらのダウンロードサイトなら、バナーやボタンなどが無料で手に入ります。
バナーやアイコン、ボタン素材がてんこ盛りの「EC-yobiko」
ランキングサイトなどに重宝する王冠素材などが入手できる「カオスモード」
ボタンやバナーを自動生成できるシステムが便利な「ButtonMaker」
ここまできたら、もうひとふんばりです。cssでサイト全体のデザインやレイアウトを設定し、ロゴやバナー、ボタンなどの要素をテンプレートにはめこんでいけば、大枠が完成です。
俯瞰して、自己満足にひたる
ディスプレイから1~2m離れた位置で、できあがったWebサイトを眺めます。サイト全体の雰囲気を客観的につかむためです。記事のアイデアがふつふつと湧きだしてくるようなら合格です。